আসসালামু আলাইকুম কেমন আছেন সবাই।
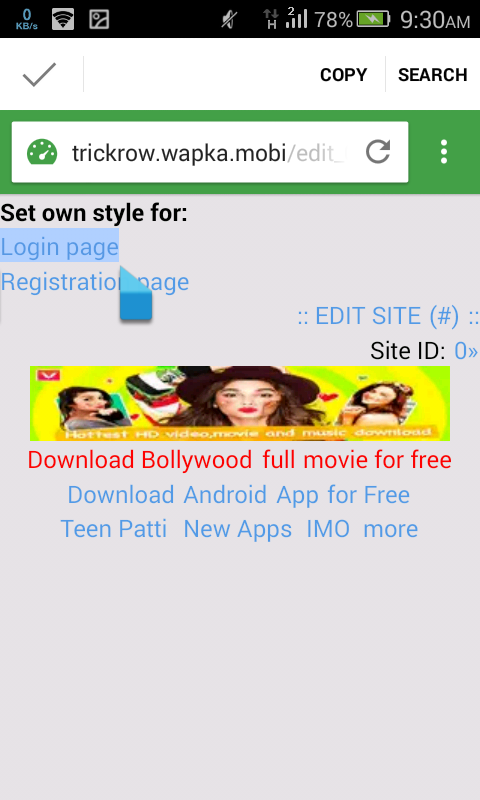
আজ কে আমরা লগিন পেজ ও রেজিস্ট্রেশন পেজ ডিজাইন করব তাই তাড়াতাড়ি আপনার wapka তে লগিন করুন।
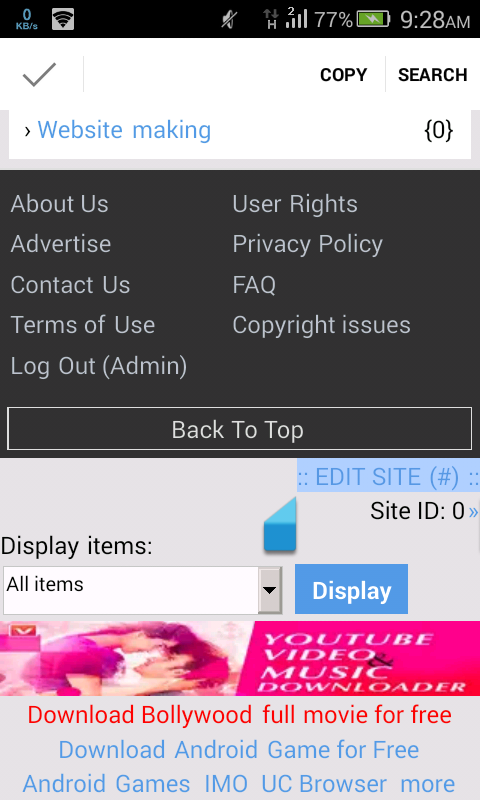
তারপর মেনেজে গিয়ে admin mode এ যান।
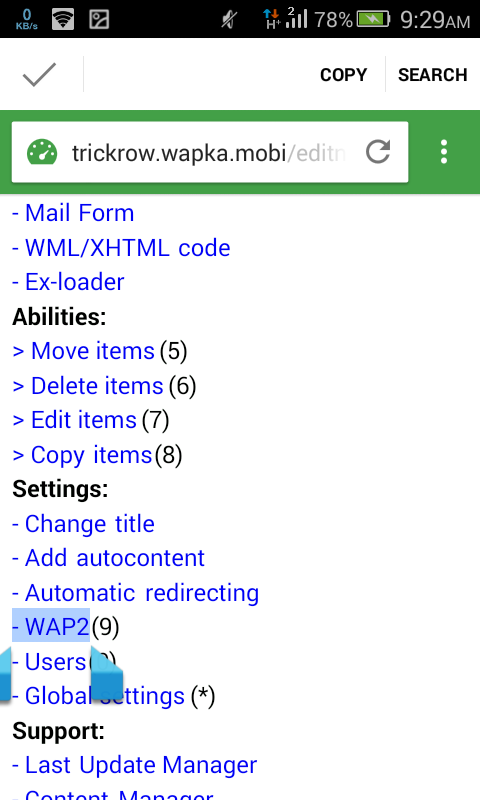
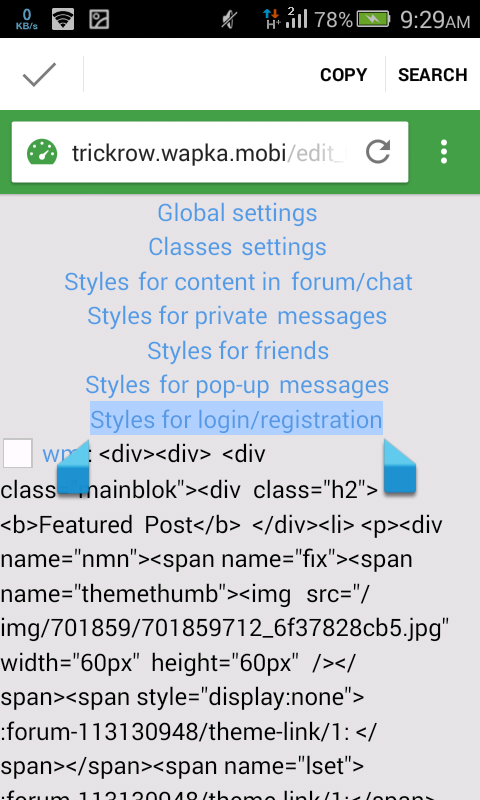
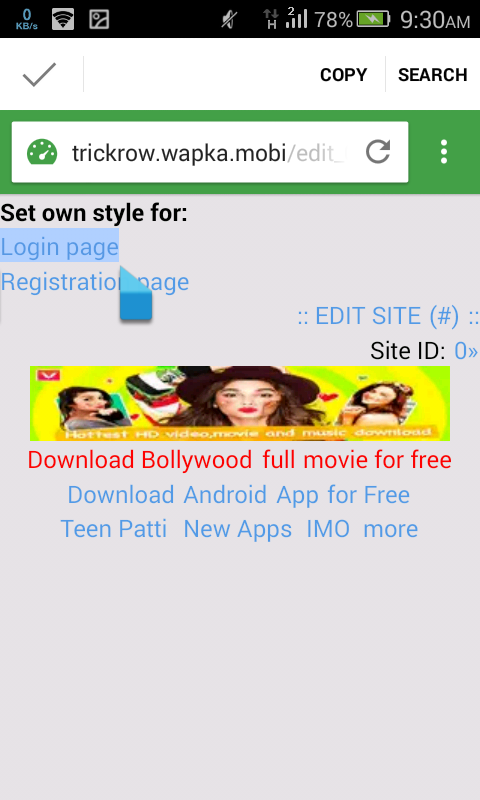
তারপর নিচের স্ক্রিনশট এর মত করুন।




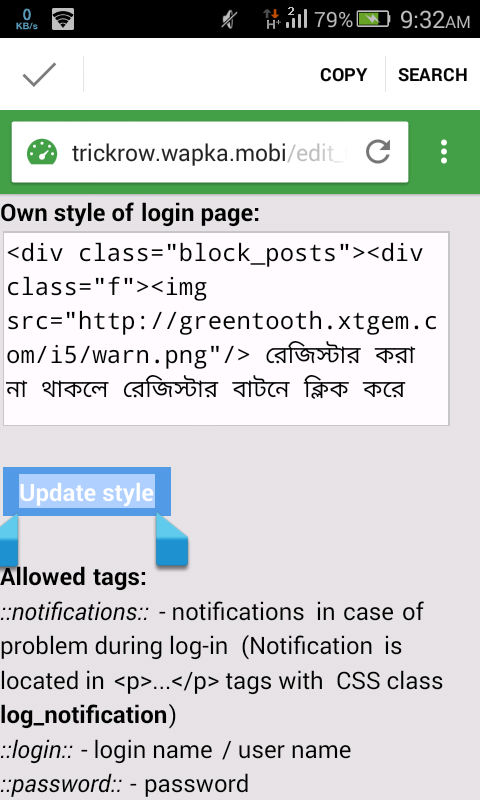
এখানে এই কোডটি ছেড়ে update দিন।

আজ কে আমরা লগিন পেজ ও রেজিস্ট্রেশন পেজ ডিজাইন করব তাই তাড়াতাড়ি আপনার wapka তে লগিন করুন।
তারপর মেনেজে গিয়ে admin mode এ যান।
তারপর নিচের স্ক্রিনশট এর মত করুন।




এখানে এই কোডটি ছেড়ে update দিন।

</p><br /> <div class="block_posts"><br /> <div class="f"><img src="http://greentooth.xtgem.com/i5/warn.png" /> রেজিস্টার করা না থাকলে রেজিস্টার বাটনে ক্লিক করে রেজিস্টার করে নিন। Username এবং Password ব্যাবহার করুন </div><br /> <p>::notifications::</p><br /> <h2>Login Form</h2><br /> <div class="bbm"><br /> <form method="get" action="/login_site.xhtml?do_id=0"> <b>Login name:</b></div><br /> <div class="bbm"><b>password:</b></div><br /> <div class="bbm"> ::ver_code:: </div><br /> <div class="bbm">(Automatic Login)</div><br /> <div class="bbm"></div><br /> </form><br /> <div class="bbm"><a href="/registration_site.xhtml"><b>Registration</b></a></div><br /> <div class="bbm"><a href="lpass.xhtml"><b>Lost Password</b></a></div><br /> </div><br /> <p>
কোডটি কাজ না করলে এখান থেকে নিয়ে নিন।
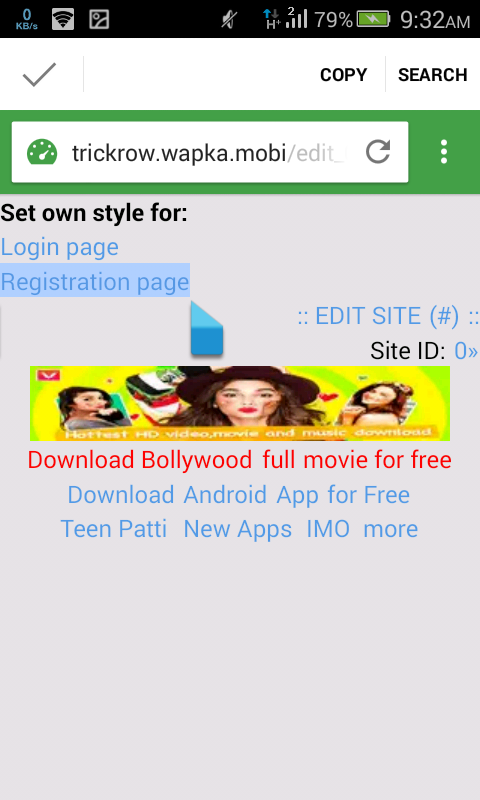
তারপর আবার বেক এ এসে registration এ ক্লিক করুন।

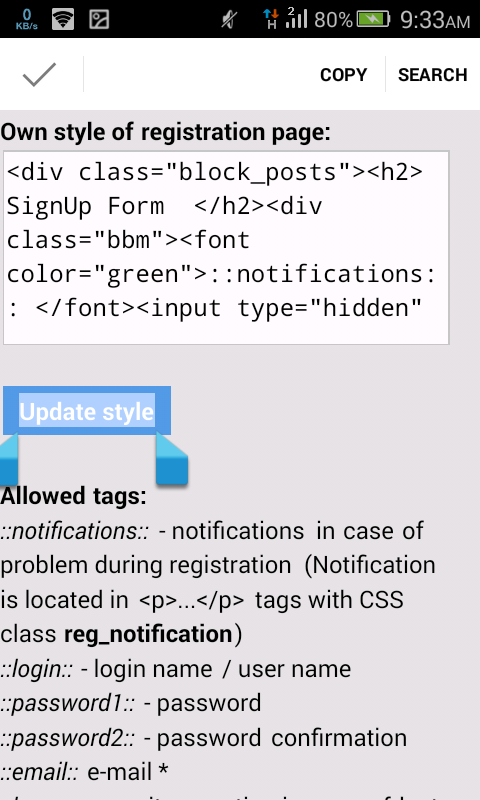
তারপর এই কোডটি ছেড়ে update দিন

</p><br />
<div class="block_posts"><br />
<h2> SignUp Form </h2><br />
<div class="bbm"><font color="green">::notifications:: </font> Login:<br /> ::login:: </div><br />
<div class="bbm"> Password<br /> ::password1::</div><br />
<div class="bbm"> Verify password<br /> ::password2::</div><br />
<div class="bbm"> ::email:: </div><br />
<p> ::profile:: ::lpsq:: ::msgfa:: ::captcha:: ::submit:: </p></div><br />
</p></div><br />
</div><br />
<p>.notif {background-color:#346699;padding:6px;color:#fff}
কোডটি কাজ না করলে এখান থেকে নিয়ে নিন।
এখন হোমে যান।
আমরা যেই inbox নামে পেজ বানিয়েছিলাম সেটাতে এই কোড টি ছাড়ুন
</p><br /> <div class="block_posts"><br /> <h2><b>Massaige Catagoris</b></h2><br /> <div class="bbm"><img src="http://greentooth.xtgem.com/i1/nt.png" /><a href="">Write new</a></div><br /> <div class="gmenu"></div><br /> <div class="bbm"><img src="http://greentooth.xtgem.com/i2/mail7.png" /><a href="">Inbox</a> [:pmcount-in:]</div><br /> <div class="gmenu"></div><br /> <div class="bbm"><img src="http://greentooth.xtgem.com/i3/nbx.png" /> <a href=""> Outbox</a> [:pmcount-out:]</div><br /> <div class="gmenu"></div><br /> <div class="bbm"><img src="/img/3122/3122258_5fa7e8ec4d.png" alt="" /> <a href=""> Trash/Delete</a>[:pmcount-tr:] </div><br /> <div class="gmenu"></div><br /> <div class="bbm"><img src="/img/3122/3122178_7bfd50b960.png" alt="" /> <a href="">Archive</a></div><br /> <div class="gmenu"> </div><br /> </div><br /> <p>
কোডটি কাজ না করলে এখান থেকে নিয়ে নিন।
এখন আবার profile নামের পেজে এই দুটি কোড ছাড়ুন।
.T3 { border-bottom: 1px solid #cccccc; overflow: hidden; height: 120px; background-color: #666; background-image: url(":user-prvar-151:"); background-repeat: no repeat; background-position: center; }</p><br />
<div><br />
<div class="T3"><br />
<div class=""><br />
<div style="float: left;margin-top: 40px;padding:1px 10px"><br />
<div style="background: #ffffff;padding: 3px;border: 1px solid #cccccc"><img src="" alt="" style="height: 120px;width: 95px" /></div><br />
</div><br />
</div><br />
</div><br />
<div><br />
<div style="clear: both"><br />
<div style="padding: 1px 10px;background: #EEEEEE;height: 50px;border-bottom: 1px solid #CCCCCC"><br />
<div style="overflow:hidden;clear:both;float:left;padding: 4px 10px;background: #ededed;color:#505050;padding-left: 110px"><b> :user: </b> <img src="" alt="" style="height: 4px;width: 40px" /> </div><br />
</div><br />
</div><br />
</div><br />
</div><br />
<table width="100%" cellpadding="0" cellspacing="0" class="f"><br />
<td><a href="http://:user-prvar-27:"></p><br />
<div class="bbn">FB</div><br />
<p></a></td><br />
<td><a href="tel::user-prvar-20:"> </p><br />
<div class="bbn">Call</div><br />
<p></a></td><br />
<td><a href="#down"></p><br />
<div class="bbn">More</div><br />
<p></a></td><br />
</table><br />
<p>.bbn{padding:5px}
</p><br />
<div class="block_posts"><br />
<h2>:user-tname: CPanel</h2><br />
<p><a name="down"></a></p><br />
<div class="bbm"><b>Ref-Link:</b> </div><br />
<div class="bbm"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx2L_09OvBJdY7a_tDh7236Qn6EOscQPRRTrJ__ULCH4pKSbfS4qk452Nt2lXl-woBhWUk4LqD_iIjiiAb_x_S_BKwspW3W5ZGyQA9NoGCoFYCzP2RKjlc1e_zVVycsBwDCUltbO4LZenm/s1600/Setting-icon.png" alt="" height="30" width="30" /> <a href="">Change Setting</a></div><br />
<div class="bbm"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjMHPP4C1zT2PXNZ2fz6XfZu9vhwN42J9LNiDUy0H6Qy8SP4YcYL6MXimaMLkrlBfoHbtMAfsaitTGXnHHfbLUJQFjSC0617hPjQhPAmSdQzw_r7knGEgdM6YULL9_oZTBQbfX3G9ox33B/s1600/Text-Edit-icon.png" alt="" height="30" width="30" /> <a href="">Edit Profile</a></div><br />
<div class="bbm"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw7QHTM8h3rJ5QdYkxa0UDNNxJSgXnUn9aMvG56o7OG4EpQcoa8JkNhW7R89Tied-RXRqkLOxFRi_kKP3pUZZ0Ql6_vZ7eVWrwAFU2P9sDWYp41SkPYp4V06vBEJOVxl6tk4vulWPOv6tN/s1600/01.png" alt="" height="30" width="30" /> <a href="">View Profile</a></div><br />
<div class="bbm"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfMJqju1idMEzT9fJgCAnUyLpOXTCq2_BpE0iHCi4tZcGK7dMOfgJ1vFU2N3JvdRcA9gLzZq4bEhC0-JHJ75tW-_iNweDsVRJaxYpOfyxVasGSrWmUhXszfqx0bDsXr_Bsbhvt1NV7aOr5/s1600/key_blue.png" alt="" height="30" width="30" /> <a href="">Change Password</a></div><br />
<div class="bbm"> <img src="http://webdesignledger.com/wp-content/uploads/2012/12/22-iphone-blue-case-cover-app-icon.jpg" alt="" height="30" width="30" /> <a href="">Upload Cover Photo</a></div><br />
<div class="bbm"> <img src="http://www.clker.com/cliparts/b/3/8/8/1228421152719081557sheikh_tuhin_Gallery_Icon.svg.med.png" alt="" height="30" width="30" /> <a href="">Change Photo</a></div><br />
<div class="bbm"> <img src="http://wapkaimage.com/4723/4723346_4c0404456e.png" alt="" height="30" width="30" /> <a href="">Update Sighnature & Mode</a></div><br />
<div class="bbm"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglAvvkQCPcUoMCN3RDUCc2N_3A_pozKJSIPhgSpM0FUzjvynddQ8ZseVwnMGocHy8vHUdLF2SbAuqLnYYLLnM28yWqRyH5F4Bv7SHVk4xrvubgaT20ch_E8zRqbD9GV0OqCksUs-ZYY82_/s1600/04.png" alt="" height="30" width="30" /> var gm=0:info-pmnew:%n%:/info:-0:user-prvar-322:; if(':info-pmnew:%n%::0:/info:'==':user-prvar-322:') { document.write('<a class="m" href=""><span class="glyphicon glyphicon-user"></span>Message </a>');} else {document.write('<a class="m" href="">Message <span style="background:red;padding:2px;color:#fff"><b>'+gm+'/:pmcount-in: </b></span> </a>')} </div><br />
<div class="bbm"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTKkV01fZa3Z2Ru2mHxUAaCgC32kvaxenAKjS_vGMyNtIxfQ97aqZa4IXXn_MVIscORbmvlnHhXGS-lkk8SVs3Z0tMAKmKvPivnzJJ_AQY1Aiom_KJMW3i6AhtyLNti_6at55aZUXBRd0v/s1600/exit.png" alt="" height="30" width="30" /> <a href="/unlogin_0.xhtml">Log Out(:user:)</a></div><br />
</div><br />
<p>
কোডটি কাজ না করলে এখান থেকে নিয়ে নিন।
তো আজ এই পর্যন্তই।
আগামী পর্বে আবার দেখা হবে।
আমার যদি পোস্ট করতে দেরি হয় তাহলে আমার সাইটে গিয়ে আমায় মনে করিয়ে দিবেন।
নিজেই বানিয়ে ফেলুন ২০১৭ সালের অসাধারণ wordpress ফোরাম সাইট পর্ব – ১ (স্ক্রিনশট সহ)



These are really helpful, Although, if I walked away, everyone will start calling me a loser and blah blah blah " Drivertoolkit Crack Free Download "
ReplyDeletehttps://shadowbd24.blogspot.com/2017/06/blog-post_72.html?showComment=1585409679162#c7802712860382619037 I loved your article!! It has given me plenty to think about moving forward on my social media journey! 4K Video Downloader Crack
ReplyDeleteNice Article Begiz
ReplyDeleteReally Appreciable Article , Honestly Said The Thing Actually I liked The most is the step by step explanation of everything needed to be known for a blogger or webmaster to comment , I am going show this to my other blogger freinds too SketchUp Pro 2020 Crack With Full License Keys
ReplyDeleteyour article is very good.
ReplyDeleteif you feel free then visit my website
CleanMyMac Crack
Your content helped me a lot to take my doubts, thank you very much.
ReplyDeletehttps://incracked.com/easy-video-maker-crack/
Great Article. I am learning to be social on SM and learning to blog etc. So all your info helps.https://usmancrack.com/1password-crack/
ReplyDeleteThis is really useful, especially for me just starting to try and build connections on social media. Commun.it looks a bit daunting, but I’ll try it!
ReplyDeleteSidify Music Converter Crack Setup
This was a very interesting article and definitely gave me some food for thought
ReplyDeleteSigmaKey Box Crack Setup
"""I just want to say that your article is just as great. The clarity of your message is simple
ReplyDeleteexcellent and I can assume that you are an expert on this matter.
Well, with your permission, let me introduce you to the feed to keep you updated on future posts. All Type of Registred Software (Lifetime Updated) ""
IDM With Crack Latest Full Version (Lifetime Updated) ""
PureVPN Crack With Serial Key (Latest) ""
X-VPN Crack With Activation Key (New Version) ""
Letasoft Sound Booster Crack With Product Key ""
"